弱化导航
弱化导航背景,打造沉浸式体验,让用户更聚焦于页面内容,提高用户专注度;
横向折叠
侧边导航采用横向可折叠式设计,增加横向页面空间,方便承载更多内容;
交互设计 | UI设计


品牌
与品牌一致的色调 和设计语言,保证产品的系列化,品牌化
简洁
页面简化复杂性,将重要数据、预警信息突出展示,提高可访问性和可用性,并提供清晰的反馈
高效
精简的界面布局,扁平的层级结构和直观高效的信息展示方式,让用户在最短时间找到需要的信息,提高工作效率


导航重塑
弱化导航
弱化导航背景,打造沉浸式体验,让用户更聚焦于页面内容,提高用户专注度;
横向折叠
侧边导航采用横向可折叠式设计,增加横向页面空间,方便承载更多内容;

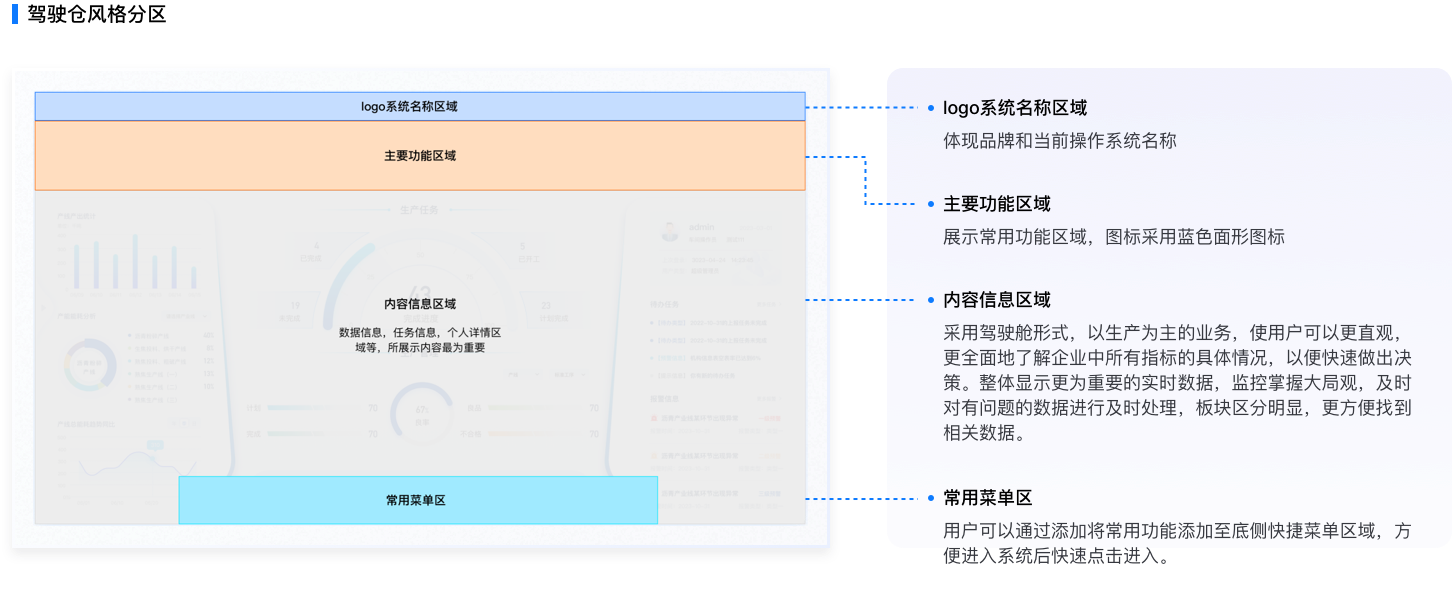
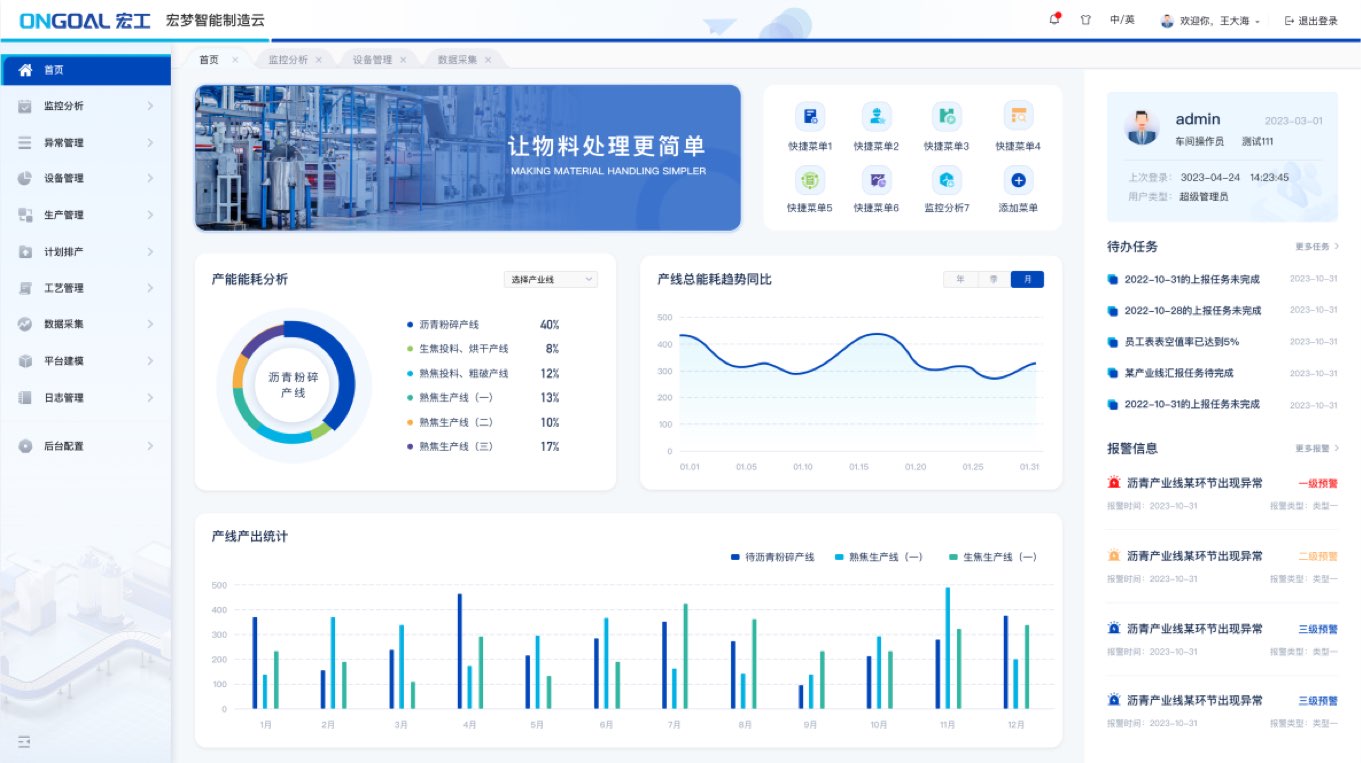
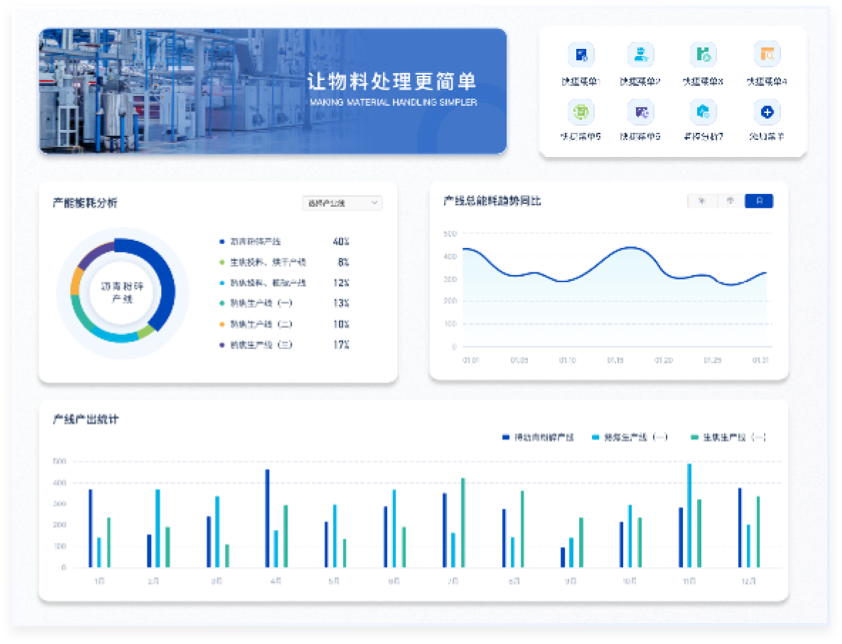
驾驶仓风格分区

提升线上管理效率
借助图形手段把相对复杂抽象的数据,条理清晰地传达出去,给每个模块的数据根据其业务性质选择合适的图形表达

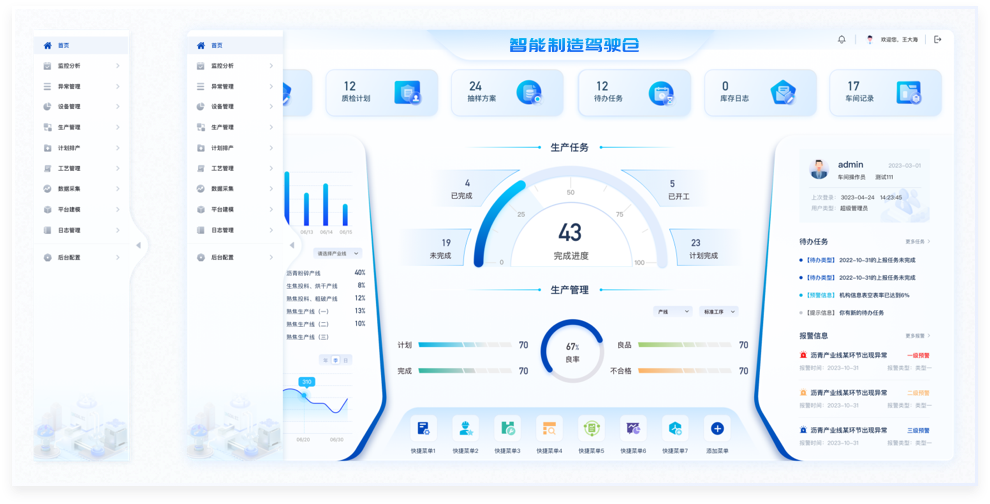
导航重塑

右侧个人信息、待办事项和报警信息区
个人信息将之前页面内容重新整理,以卡片的形式展示,弱化在页面中的比重。
待办任务是新增模块,对于业务操作人员来讲待办事项是比较关注的内容,该模块根据不同的业务人员展示不同的内容。
报警信息是将原来界面的以列表形式展示的报警信息重新整理,主要突出报警等级和标题,更加清晰明了,可从而提高工作效率。

左侧导航区
左侧导航拓展性性更强,它通常可以显示比顶部导航多一倍的条目内容,左侧导航能让用户快速有效地浏览内容。左侧导航还有利于垂直浏览,这符合人类自然习惯,而顶部导航是水平浏览,这是阅读时经常使用的方式。同时还增加了收起功能,在用户专注于信息处理时可以将菜单收起增加页面的展示空间。
导航采用右侧浮动卡片导航,可兼容二级,三级,四级导航层级。
菜单导航区叠加工厂作业场景图,突出软件的主题同时丰富页面。
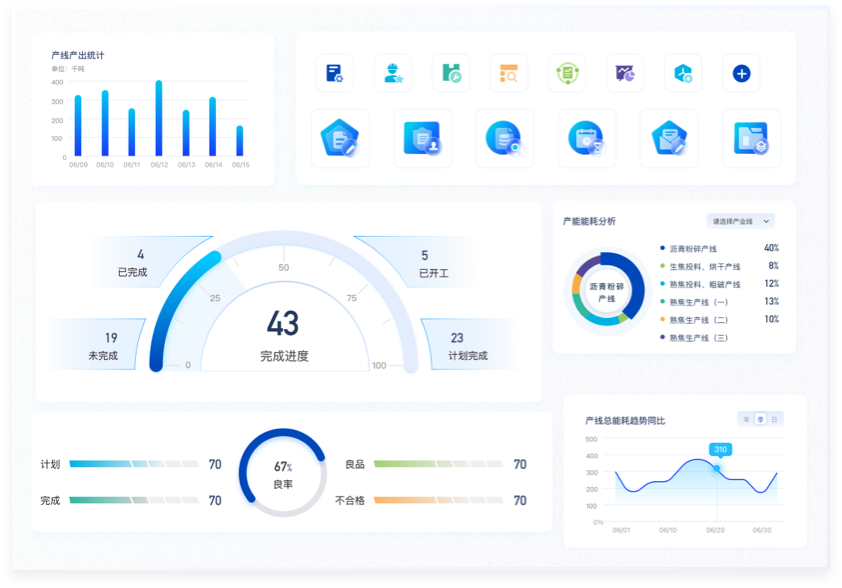
中间信息展示区
中间区域的上面是主题卡片展示区,右侧是快捷入口区,卡片突出企业口号,菜单的快捷入口可自定义内容。
中间和下面的主要是数据信息展示区,图表的颜色采用品牌规范的颜色,突出品牌性。
