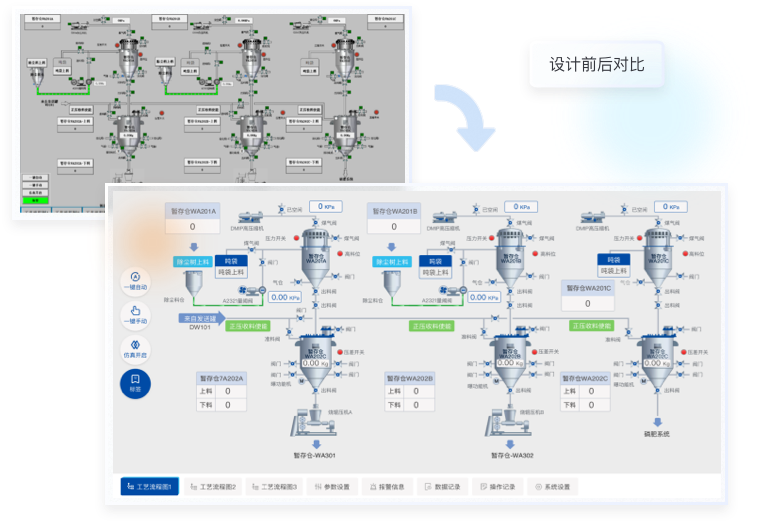
功能布局
界面整体是一个画板,信息本身是无序的,想要传达给用户有效的信息,必须对信息进行结构化的组合和分类,并在合适的地方,合适的时间准确传达给客户。用户使用场景、使用习惯、交互方式、行业属性都是决定信息排布的决定性影响因素,也是体现软件专业性的前置条件
使用环境
工厂环境内使用,环境干扰因素多
交互方式
信息查看为主,触摸屏操作
行业属性
制造业,强调安全和信息传达准确性
html前端 | 交互设计 | UI设计


用户体验友好
根据用户的阅读以及使用习惯,将功能点重新布局,保证清晰顺畅的操作以及交互反馈
国际化风格2.5D插画
采用符合当下审美潮流,保证视觉效果美观的同时降低了成本,方便复制及拓展、修改,提升设计效率,技术实现便捷
品牌融合度高
遵循VI手册规范,融入品牌基因,重点交互以及提示采用品牌色,保证页面的清新简洁,操作一目了然。
业务表现力强
工控产品重视安全及监控,设计聚焦核心业务报警异常情况和数值的阅读,将来以局部的小动效使场景更灵动,创造惊喜。
成本低
2d插画方便拓展、修改,提升设计开发效率,技术实现便捷,落地成本低。

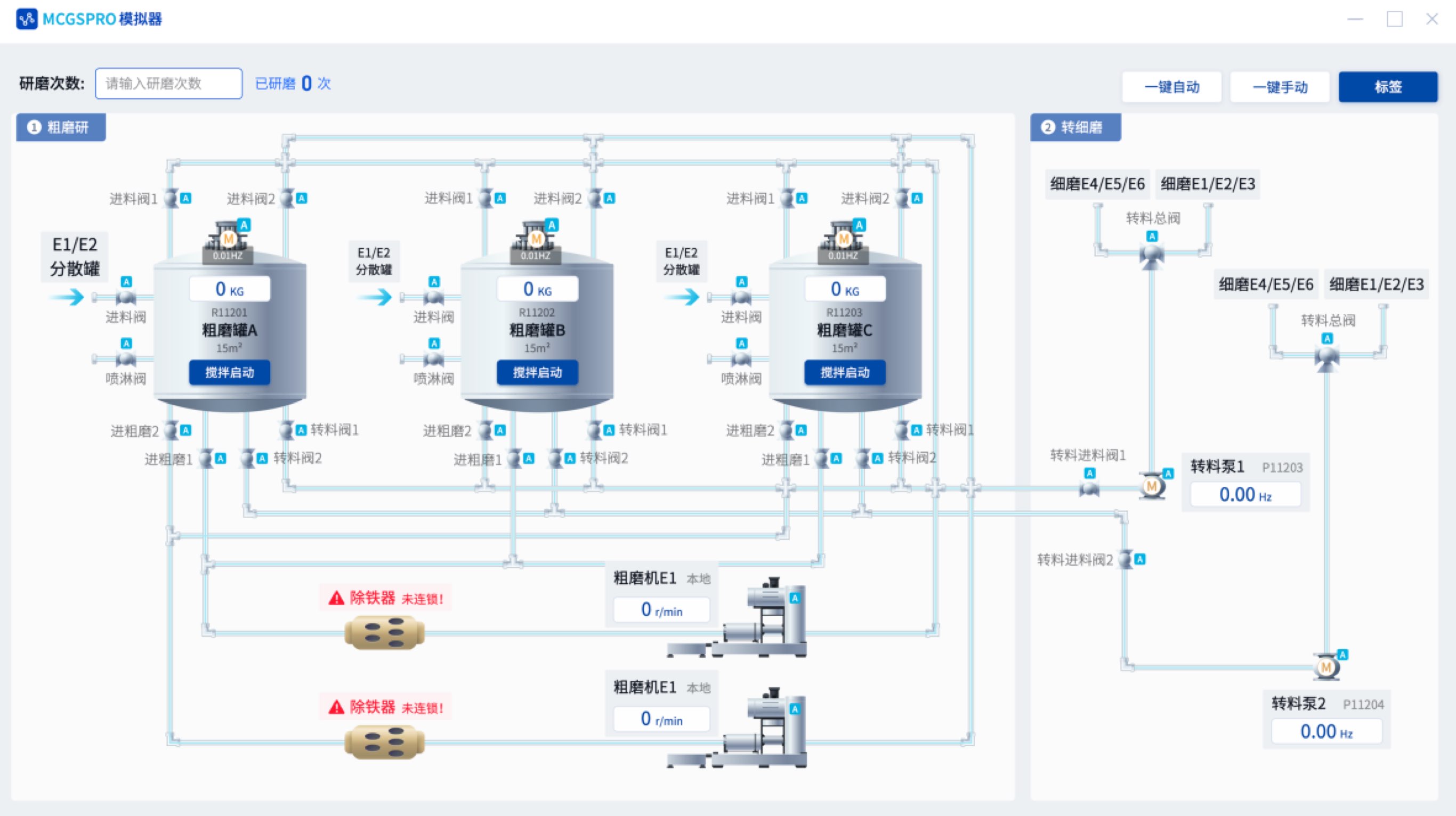
突出常用按钮操作方便 报警信息明确 美观有条理
功能布局
界面整体是一个画板,信息本身是无序的,想要传达给用户有效的信息,必须对信息进行结构化的组合和分类,并在合适的地方,合适的时间准确传达给客户。用户使用场景、使用习惯、交互方式、行业属性都是决定信息排布的决定性影响因素,也是体现软件专业性的前置条件
使用环境
工厂环境内使用,环境干扰因素多
交互方式
信息查看为主,触摸屏操作
行业属性
制造业,强调安全和信息传达准确性

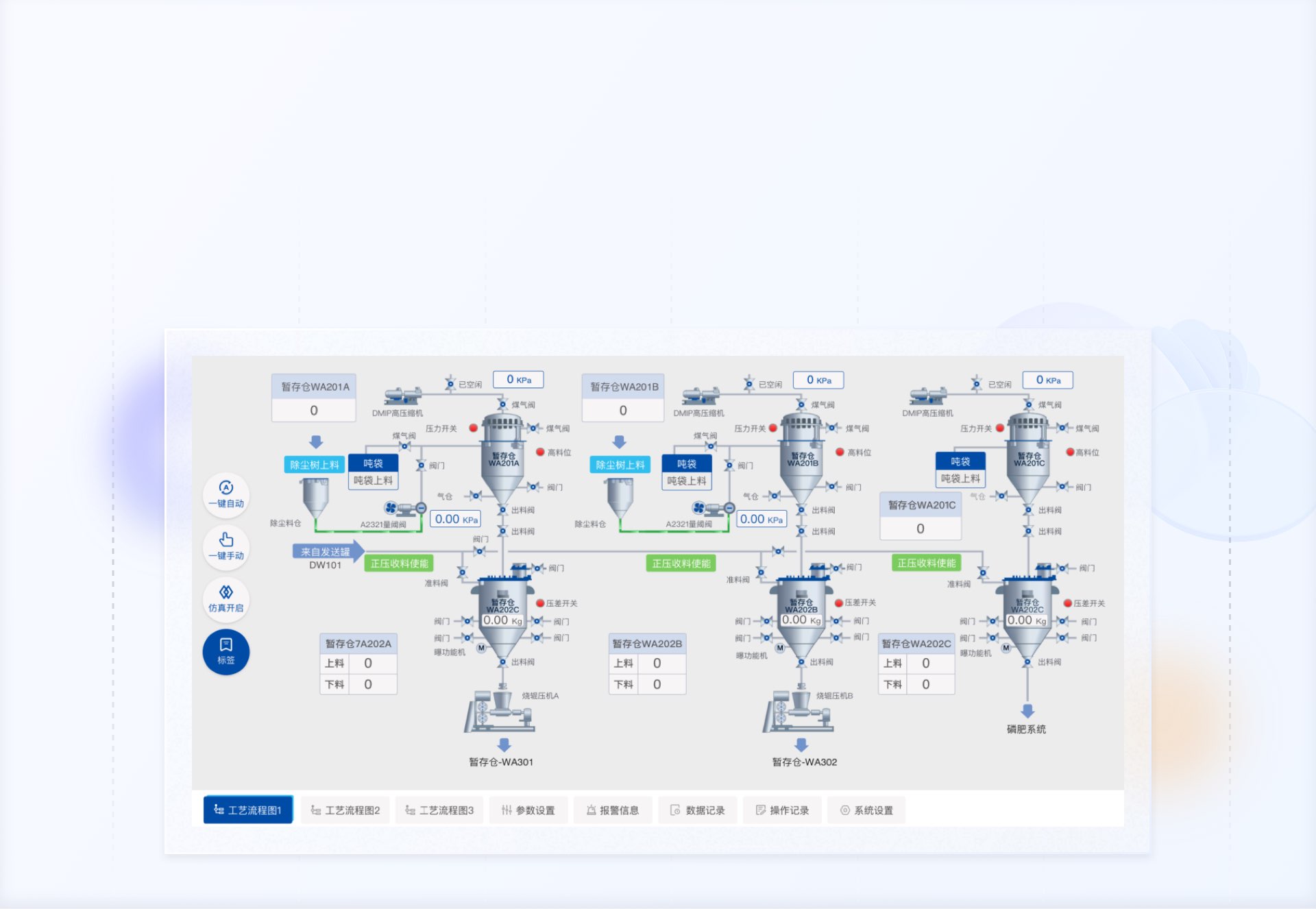
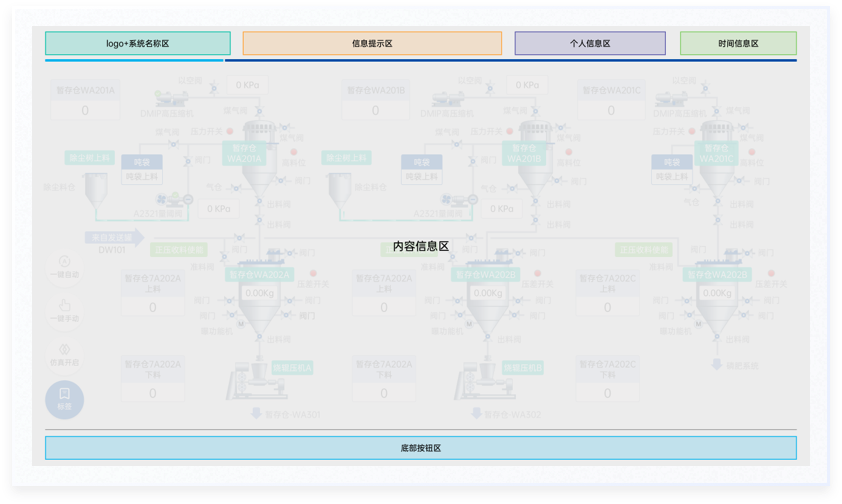
分区

依据行业属性和交互方式,使用环境的分析结果,对界面区域进行了相应的划分,通过区域的大小和颜色区分信息的重要程度,主要信息+辅助信息,以结构化的方式像用户输出多维信息,让用户直观全面获取信息,为决策和操作提供依据。

高效
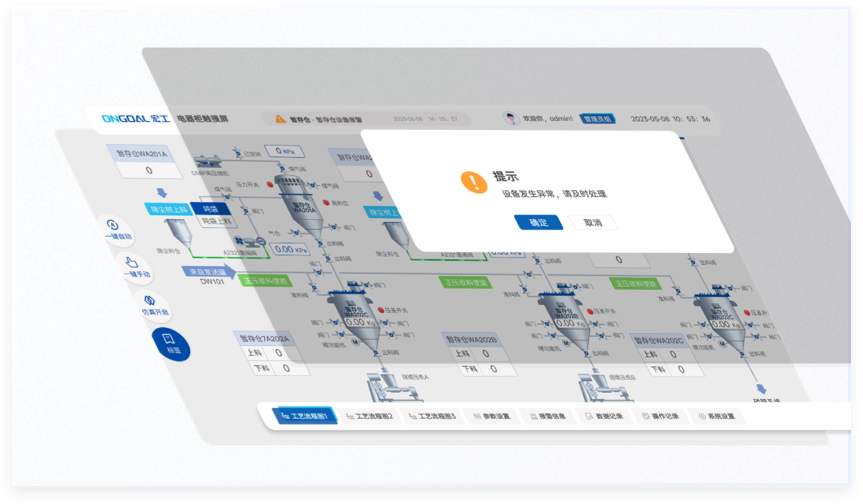
提示层
展示次要信息和必要的辅助信息和提示信息,增强用户体验感,避免用户再界面中迷失
信息层
展示最主要数据信息
弹出层
用于强提示,并打断当前信息展示和操作流程,强制提醒用户,避免发生一些严重的错误
按钮层
提供交互入口,是人机交互高频点击区